DWH
Data Warehouse, de generieke term voor een applicatie die dient als database voor andere applicaties, zodat mensen in managementfuncties in één oogopslag kunnen zien hoe het bedrijf er als geheel voor staat. Meest van deze DWH oplossingen zijn vanwege de complexiteit haast onmogelijk te implementeren, en als dat toch wordt gedaan loopt het vaak uit op een mislukking.
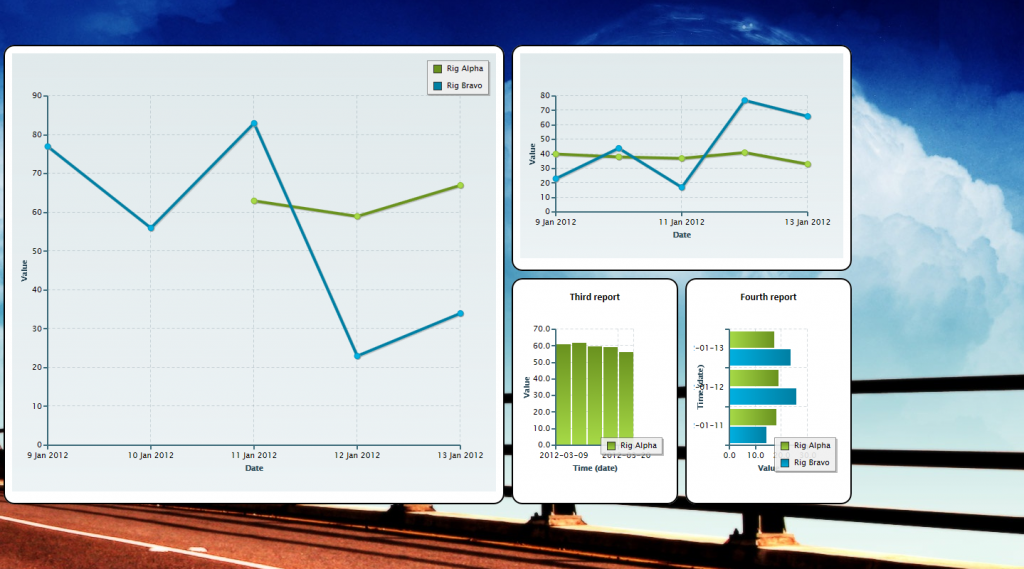
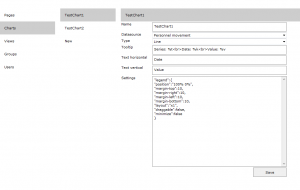
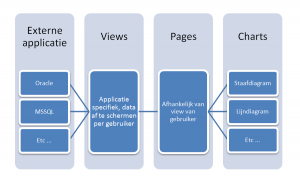
Met een avondje brainstormen kwam ik op het idee het eens om te draaien. Wat als er een DWH applicatie is welke alleen een frontend is, waarna voor elke applicatie die data moet leveren een kleine plugin geschreven kan worden door middel van standaard protocollen? Dit kan gedaan worden door de ontwikkelaars van de externe applicatie, zonder dat er ook maar enige kennis van het DWH nodig is. Het beheren kan via een simpele en eenduidige webinterface. Mijn DWK kan daarna via verschillende connectoren verbinding maken met de externe databases en deze data real time weergeven. Afhankelijk van iemand zijn positie in een organisatie, kan meer of minder informatie vrijgegeven worden. Inzoomen op de data kan ook door simpelweg te klikken op wat voor jou relevant is.